Classical of Youth
This was a combination of logo design and web design. It was a project for Dynamic Web I where the course was to introduce utilization of front-end web technologies such as Javascript and APIs to drive interactions, responsiveness, and contents.



Planning and Objective
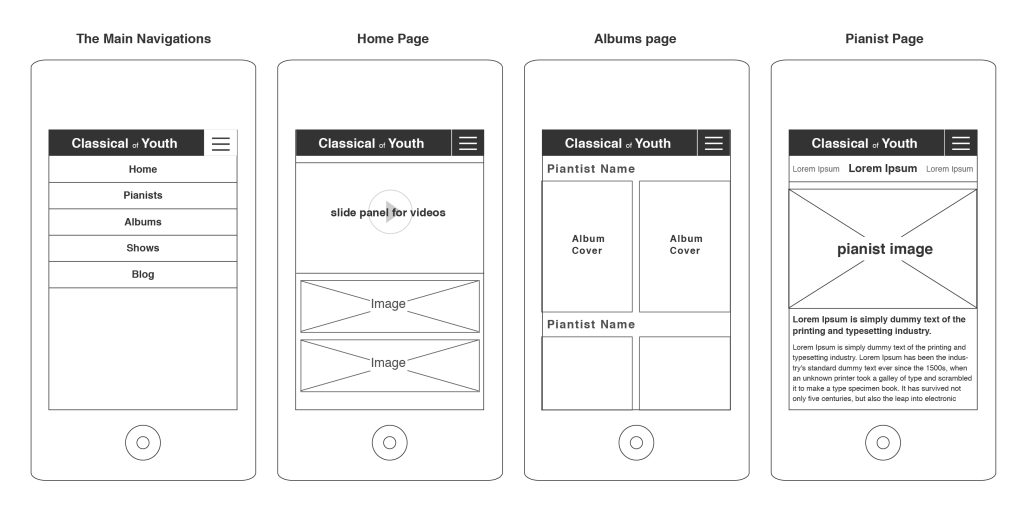
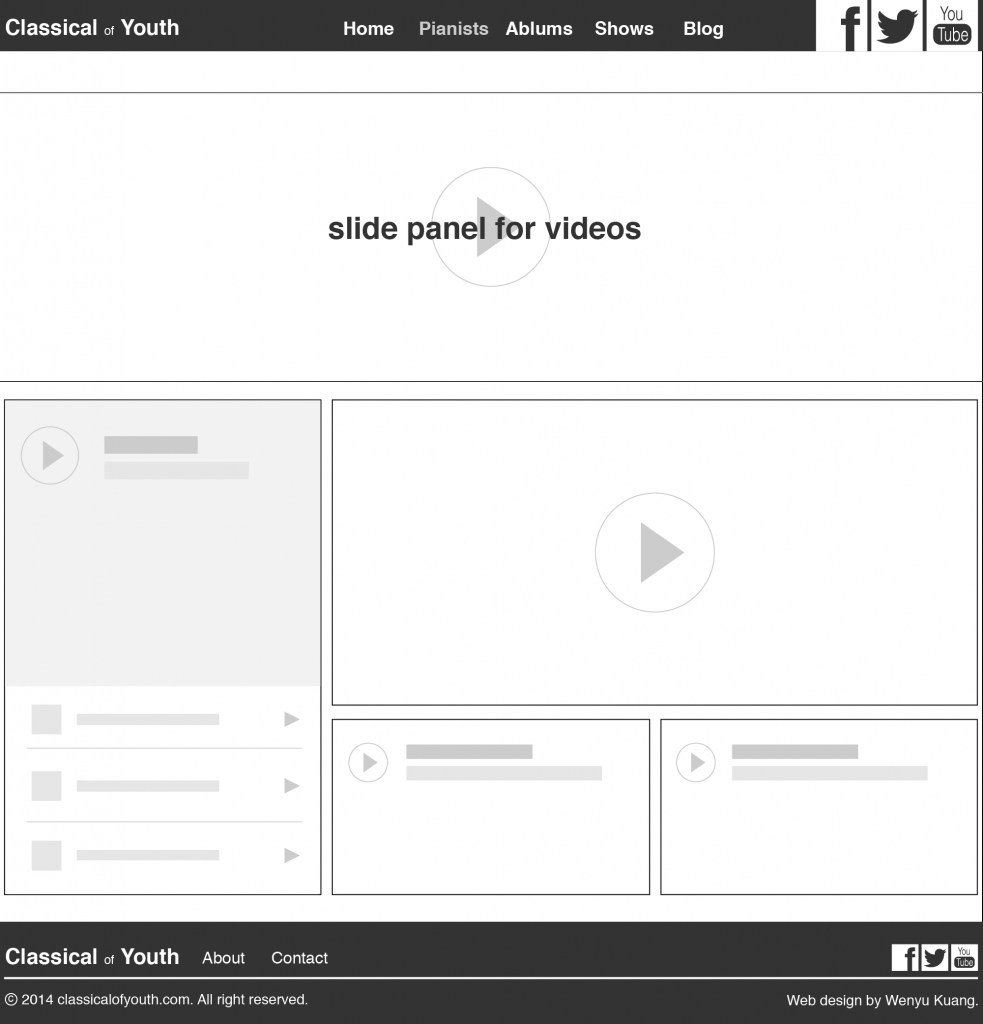
The planning began with wireframes and prototypes. However, the project put more emphasis on the technology, and students got to learn how to use APIs (Application Programming Interfaces) such as SoundCloud and Last.FM. SoundCloud is an online audio distributor, and Last.FM is a music recommendation system. Both systems have rich APIs that allow developers to pull musical and audio content to integrate into their projects. Students in the class were tasked to create a music website that utilizes these two technologies.

Designing the Logo
Starting on the logo design, each letter (backward italic font) was placed one next to another to create the shape of the piano.




Creating the Website
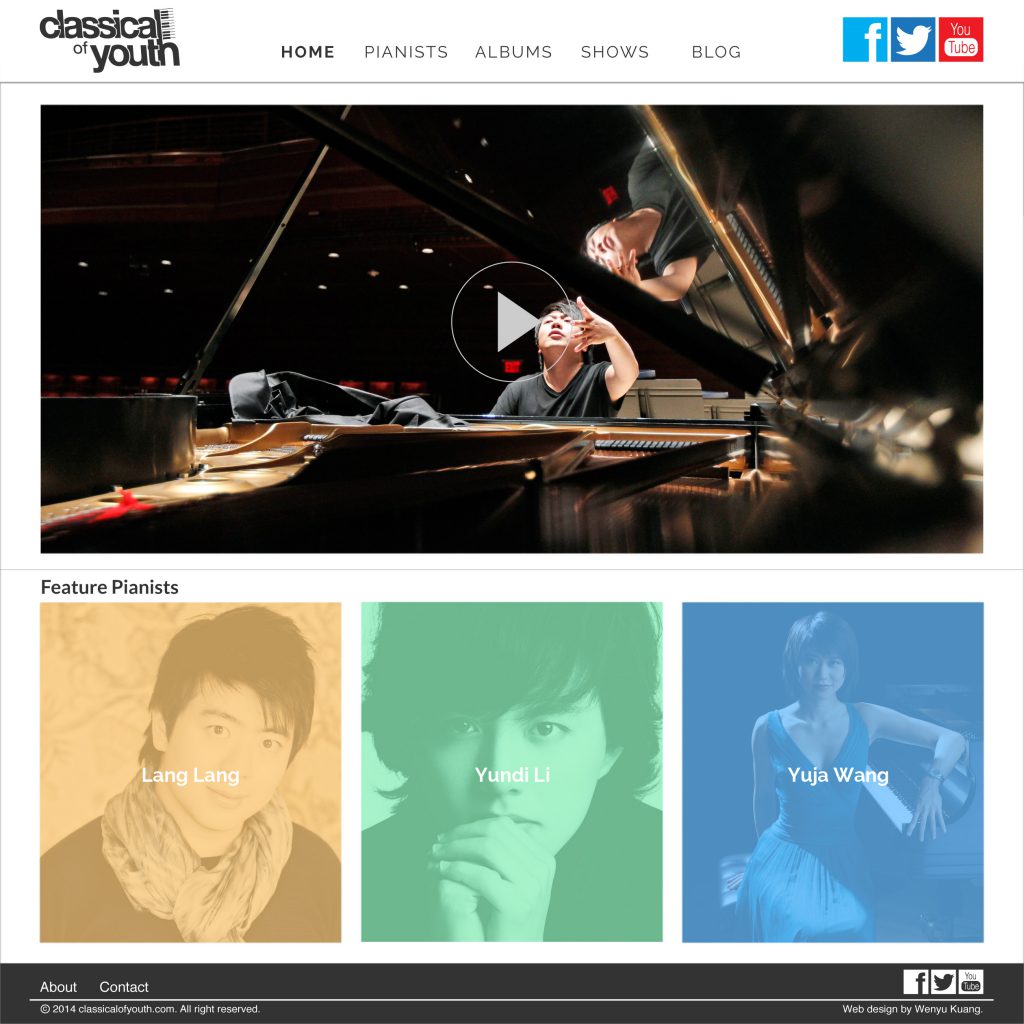
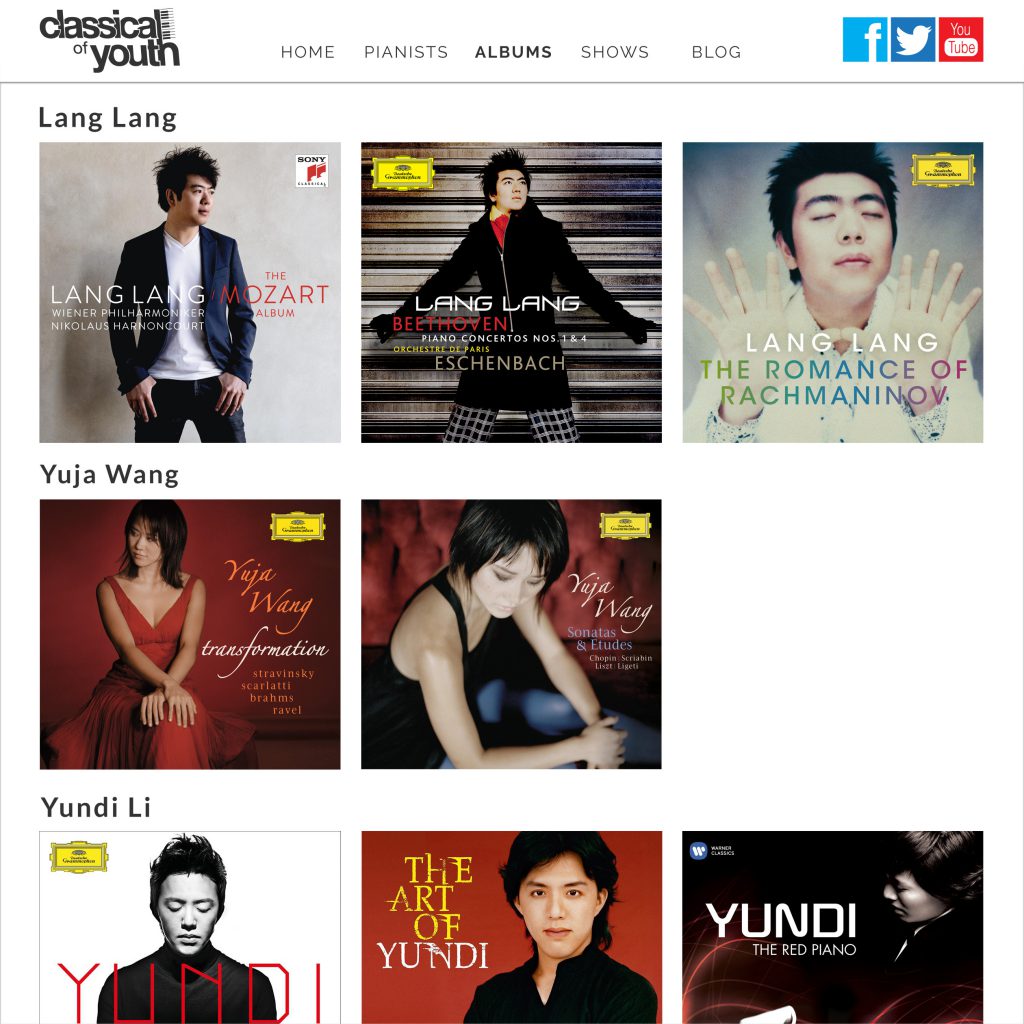
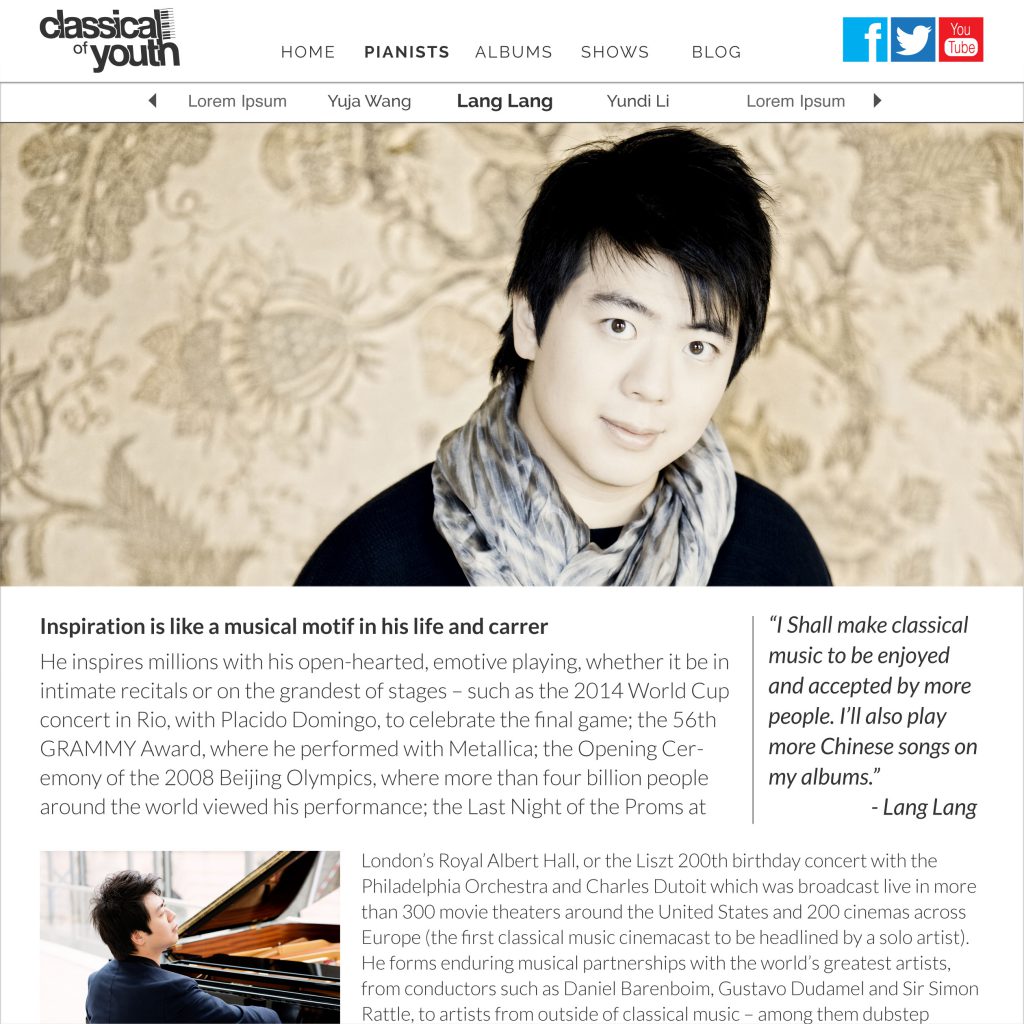
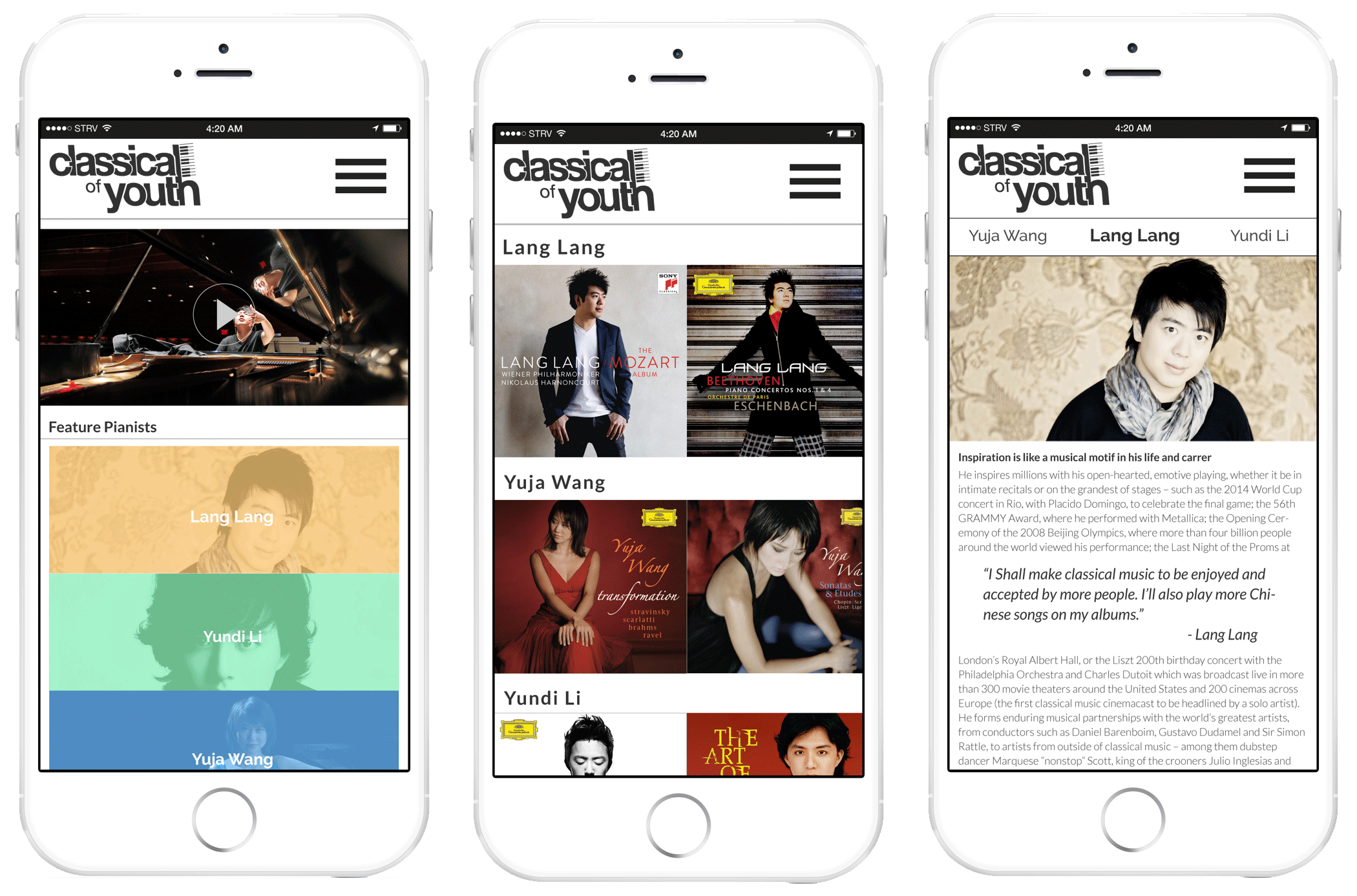
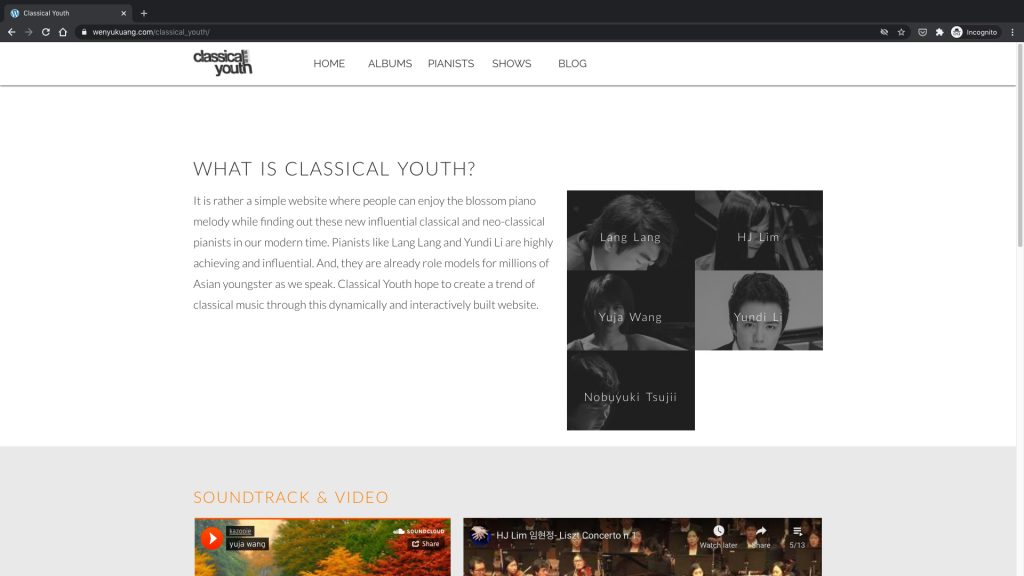
A website for Asian classical pianists was created where the audience could listen to their recordings, read their biographies, see achievements and learn about upcoming performances. The website design consisted of five pages. The Home page featured an Introduction section followed by a Soundtrack section with recordings, and finally, the Venue section listing upcoming events. The Albums page listed all the pianists’ albums ever recorded. The Show page listed all of the upcoming venues for each pianist. This project was also constructed with mobile-first and responsiveness in mind to adapt to phone, tablet, and desktop.