
Michael Putnam Portfolio, learn about this project
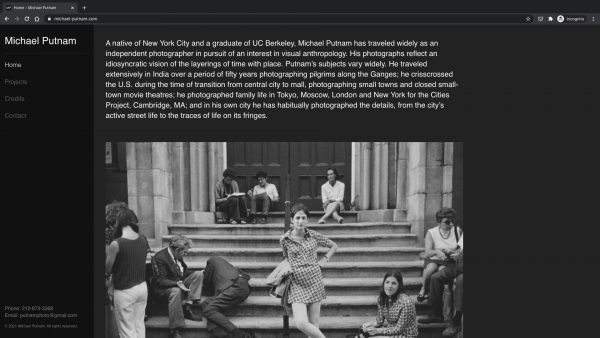
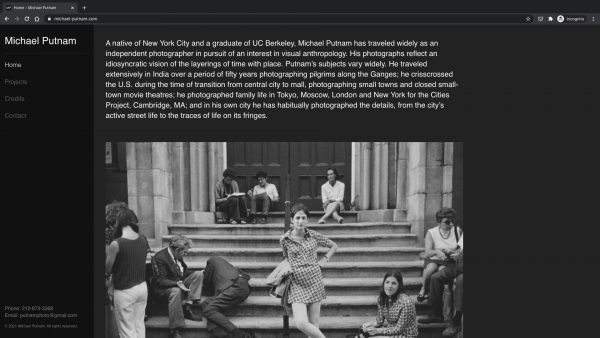
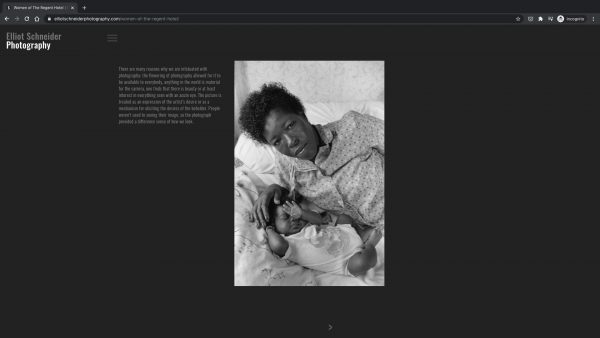
The goal of this project is to help client present his many visual essays on a dedicated portfolio website that work responsively across desktop and mobile devices.

The goal of this project is to help client present his many visual essays on a dedicated portfolio website that work responsively across desktop and mobile devices.

5Ds is a project I developed as my thesis for Senior Project. his project combined multiple design disciplines of Branding, Graphic Design, Advertising, UX, and Web Design.

For this particular project, the client’s old website was built using Adobe Muse. The system was old and rigid to comply with the current trend. So the client’s website was redesigned with standard web technology such as HTML5, CSS3, and Javascript.

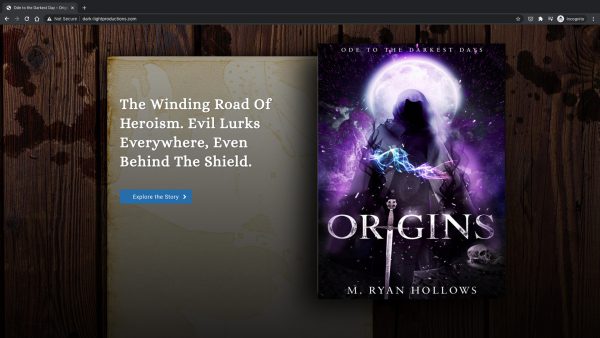
For this project, the goal was to help the client promote his first volume of the book series. The focus here was to create a landing page that would intrigue the audience to explore and get a glimpse of the book story.

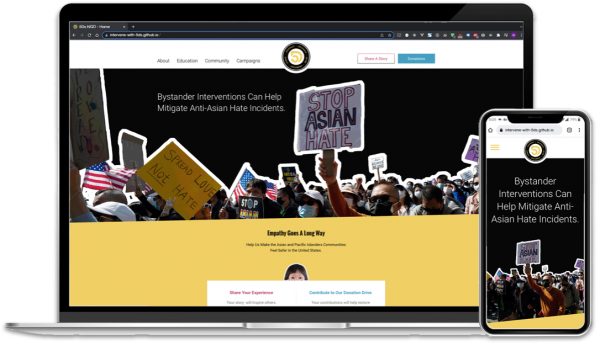
This was a combination of logo design and web design. It was a project for Dynamic Web I where the course was to introduce utilization of front-end web technologies such Javascript and APIs to drive interactions, responsiveness, and contents.

The project was built for a mobile design course. it was the introduction to mobile-first design where present content with great visuals could help lift the viewing experience. In this project, the content would focus on delivering amazing imagery about architecture and natural phenomenons of the 21st-century.